iOS排版属性定义文本的绘制方式和风格到上下文中。 以下部分列举了使用的属性以及分配给它们的值。
字体
属性: NSFontAttributeName
分配一个UIFont对象来设置文本字体。 示例8-2和8-3将此属性设置为36点Futura。 图8-5显示了作为字体属性应用的各种(字体)(Chalkboard,Helvetica和Times New Roman)。

图8-5应用于文本的字体属性。
文字颜色
属性:NSForegroundColorAttributeName和NSBackgroundColorAttributeName
UIColor对象设置文本前景色和背景色。 图8-6显示了在紫色背景色上以绿色前景色绘制的文字。

图8-6前景和背景颜色指定文本填充颜色和文本背后绘制的背景。
属性:NSStrokeColorAttributeName
UIColor指定笔画颜色。 这大部分与前景颜色同义,因为它仅在指定笔画宽度属性时使用。只有当您应用负的笔画宽度时,才会看到它与前景色不同,如下一部分所示。
描边风格
属性:NSStrokeWidthAttributeName
分配一个NSNumber对象,该对象存储定义笔画宽度的浮点值,作为字体大小的百分比。 例如,在图8-7中,可以看到应用的宽度(1,4和8)。

图8-7正的笔画宽度的具有外边线的文字。 从上到下,施加的描边宽度为1,4和8。
负数两个描边(使用描边颜色)和填充(使用前景色)文本。 正数创建一个“空心”演示,描边每个字符字形的边缘,如图8-8所示。

图8-8顶部:正描边值使用当前笔画颜色(或前景颜色,如果笔画颜色未设置),但不填满内部,只描边字符字形。 底部:负描边值用前景色填充文本,并用描边颜色描边。
删除线
属性:NSStrikethroughStyleAttributeName
此项指定项目是否使用删除线。 传递NSNumber实例:0(取消删除线)或1(启用删除线)。
属性:NSStrikethroughColorAttributeName
传递此属性的颜色为您的删除线指定自定义色调。
删除线是一种排版方式,在文本中加上一条横线,表示内容已经被消除。 图8-9显示了删除线,突出显示了为删除线分配颜色的新iOS 7属性。

图8-9 iOS 7删除线格式现在可以添加自定义颜色。
下划线
属性:NSUnderlineStyleAttributeName
iOS 7引入了各种新的下划线样式。样式包括单行,双行和粗线,以及虚线,点缀和逐字选项。 您可以通过屏蔽下划线选项来分配您创建的NSNumber。
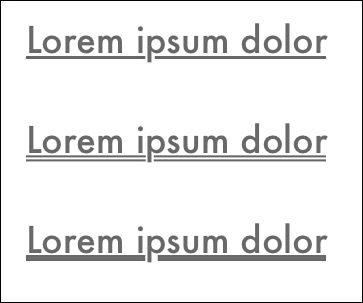
属性字符串的下划线属性(NSUnderlineStyleAttributeName)提供四种基本样式。 这些值是NSUnderlineStyleNone(0,基本上没有下划线),NSUnderlineStyleSingle(1),NSUnderlineStyleThick(2)和NSUnderlineStyleDouble(9)。 图8-10显示了这些选项。

图8-10基本的下划线包括单,双和粗线样式。
除了基本样式之外,您可能需要添加下划线模式。 从中选择solid(NSUnderlinePatternSolid,默认值),Dots(NSUnderlinePatternDot),dashs(NSUnderlinePatternDash),dash-dots(NSUnderlinePatternDashDot)和dash-dot-dots(NSUnderlinePatternDashDotDot)。 将其与您使用的任何基本的下划线样式一起使用,如以下示例所示:
attributes[NSUnderlineStyleAttributeName] =
@(NSUnderlineStyleThick | NSUnderlinePatternDash);
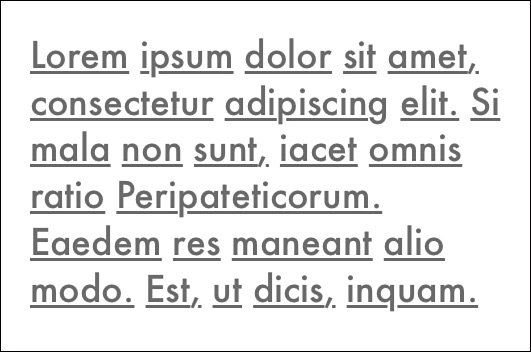
图8-11显示了这些模式的使用中的示例,与单个下划线样式进行OR对齐。

图8-11新的iOS 7下划线图案包括(从上到下):solid, dotted, dashed, dash-dot, and dash-dot-dot。
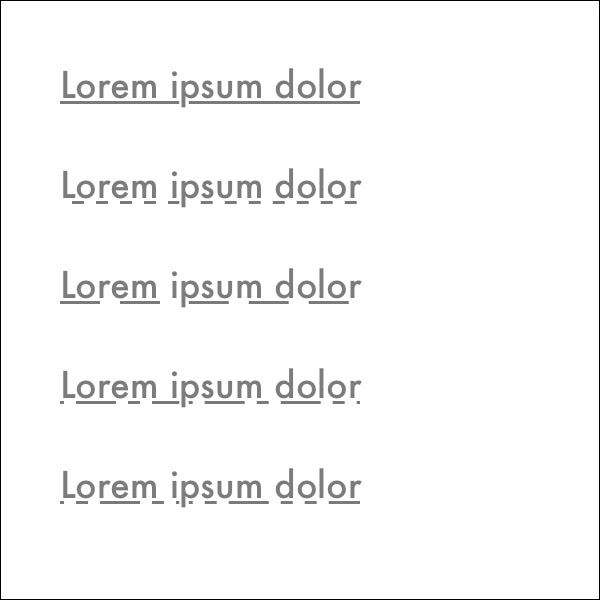
最后一个选项是NSUnderlineByWord。 当你将它进行或运算应用到你的属性中时,它会单独对每个单词下划线。 你可以看到如图8-12所示。

图8-12 underline-by-word选项适用于您选择的任何下划线样式和模式到每个单词,留下空白间隙。
属性:NSUnderlineColorAttributeName
分配颜色实例以设置不同的下划线颜色。 如图8-13所示。

图8-13此下划线具有应用的绿色色调属性。
阴影
属性:NSShadowAttributeName
分配一个NSShadow对象。 该类设置阴影的颜色,偏移和模糊半径,如图8-14所示。 阴影像在上下文中一样工作。 您提供阴影偏移的大小,模糊半径的浮点和阴影颜色的UIColor:
1 | NSShadow *shadow = [[NSShadow alloc] init]; |

图8-14使用NSShadow类添加阴影属性。
Note
在OS X上,您可以设置一个
NSShadow实例将其参数应用于活动绘图上下文。此功能尚未迁移到iOS。
基线
属性:NSBaselineOffsetAttributeName
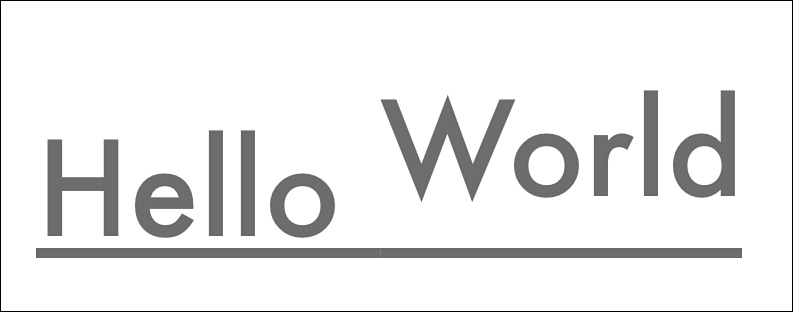
分配为NSNumber的此属性从正常文本绘图位置添加偏移量,如图8-15所示。 用于垂直定位的元素,如下标和上标:
[string addAttribute:NSBaselineOffsetAttributeName
value:@(20) range:NSMakeRange(6, 5)];

图8-15基准偏移从正常文本行向上或向下移动文本。为这个例子标明了下划线的位置来突出显示差异。
文字效果
属性:NSTextEffectAttributeName
通过预定义的NSString常量分配效果。
iOS 7引入了一种将效果应用于字体的新类型的文本属性。 它只发送一个选项,“凸版”效果(NSTextEffectLetterpressStyle)。 此属性样式创建一个轻微的3D文字效果,如图8-16所示:
attributes[NSTextEffectAttributeName] = NSTextEffectLetterpressStyle;
该图使用深色背景来展示两个示例之间的区别。在浅色的背景下,凸版改变很难被识别。 图8-16底部的文字使用凸版; 顶部的文本没有。其他文字效果预计在未来的iOS更新(中提供)。

图8-16凸版属性(底部)创建一个微妙的3D效果。顶部文本在不添加凸版效果的情况下绘制文本。
倾斜和扩张(字膨胀)
属性:NSObliquenessAttributeName
分配NSNumber值从@(-1.0)到@(1.0)。
新的iOS 7的NSObliquenessAttributeName属性为您的文本添加了一个倾斜。 您可以选择-1到1的偏移。图8-17显示了一个未应用属性的项目以及应用属性的两个示例。

图8-17从上到下,这些例子显示了0(无倾斜),0.15(正的向右略微倾斜)和-0.5(负的向左强倾斜)的倾斜度值。
属性:NSExpansionAttributeName
您可以用@(0.0)及以上分配NSNumber值。
在iOS 7中引入的NSExpansionAttributeName属性提供了一个水平乘数,可以对文本空格。 图8-18显示了(字)膨胀如何应用于文本。

图8-18从上到下,这些例子突出显示(字)扩张值的工作原理。 它们显示0(无膨胀),0.15(中等膨胀)和0.25(强膨胀)。文本和间距都受此属性的影响。
字符连接和字距调整
属性:NSLigatureAttributeName
该属性引用从“不使用字符连接”(0)和“使用默认字符连接”(1)中选择的NSNumber。
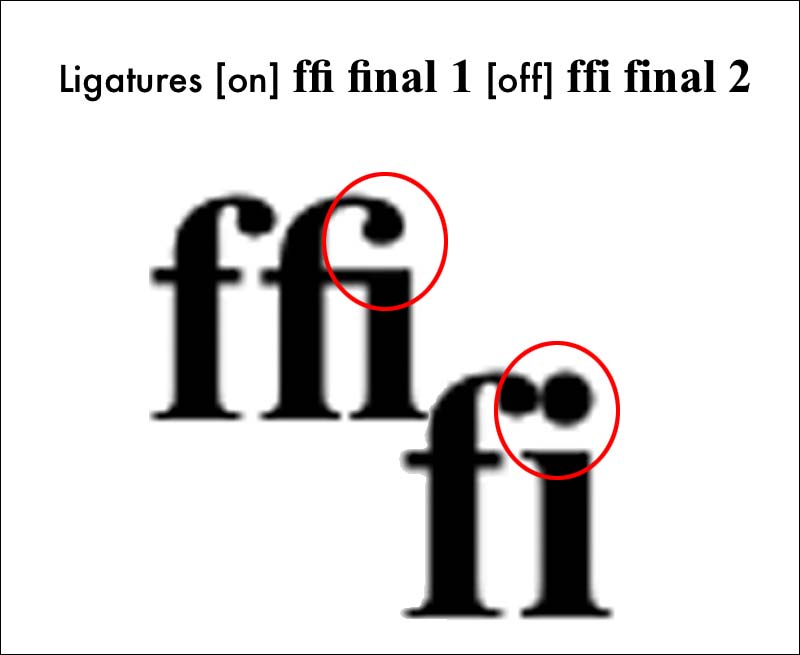
字符连接是指单个字形(字符图片)可以绑定在一起的方式,如f与i对应,如图8-19所示。 启用后,iOS会针对某些序列使用单个组合图像替换单独字母。 这些(组合)对通常发生在一个字母的特征延伸到另一个字母所占据的空间中时。 普通的英文连字包括fi,fj,fl,ff,ffi和ffl。 这些字体不同。

图8-19 Ligatures将某些字母组合如f和i组合成单个字符字形。 注意当连接被禁用时,i上的单独的点。
属性:NSKernAttributeName
该NSNumber指示是否启用(1)或禁用字距调整(0,默认值)。
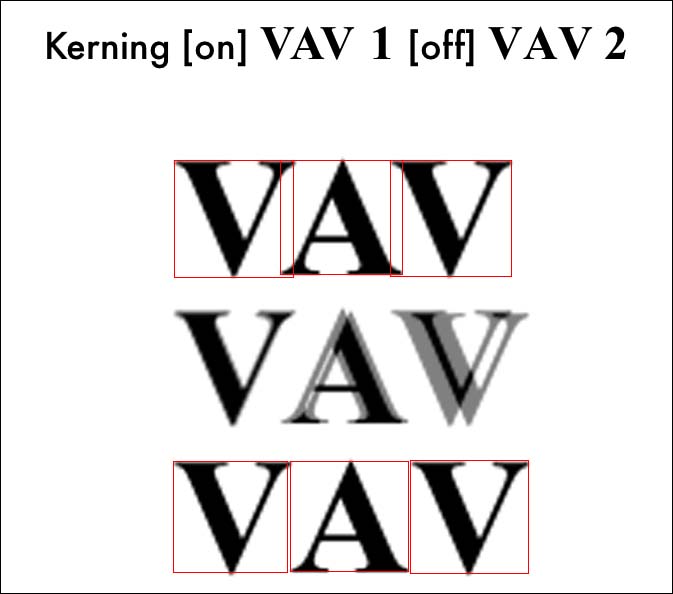
字距调整允许排版机器调整字母之间的空间,以便它们自然地重叠,例如在字母V旁边放置字母A时。图8-20显示了行动中的字距调整。

图8-20 Kerning减少字符之间的空格以重叠相应的字母对。 顶部:启用字距,字符边框部分相互覆盖。 底部:禁用字距,因此每个字符都是独立的。
段落样式
属性:NSParagraphStyleAttributeName
NSParagraphStyle对象用于指定多个段落设置,包括对齐,换行模式和缩进。
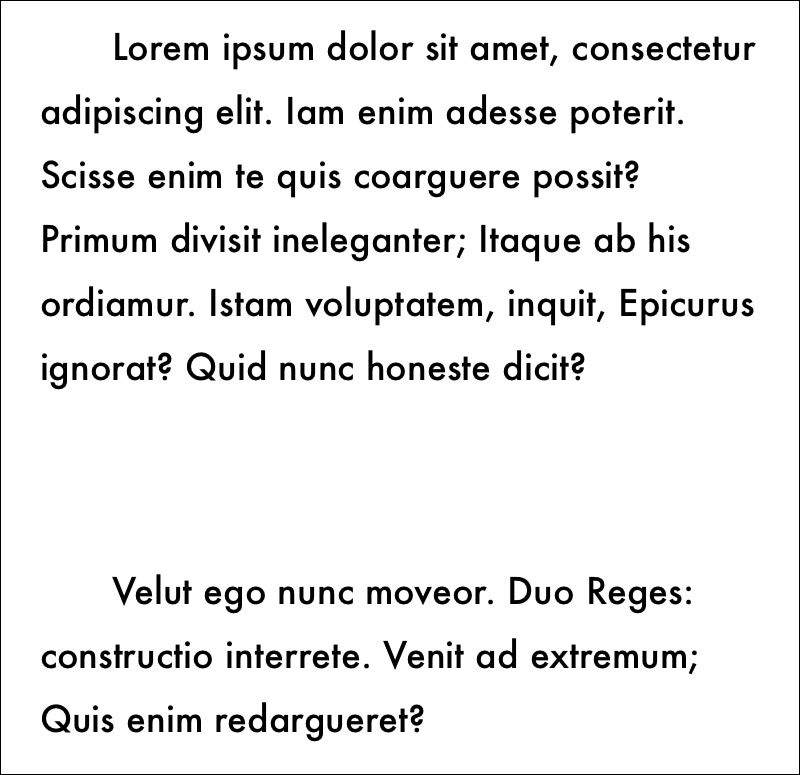
段落样式存储在他们自己的对象中,NSParagraphStyle类的成员。 您使用该类的可变版本NSMutableParagraphStyle来迭代地设置样式细节。 示例8-4创建了图8-21所示的演示文稿,使用了段落之间的超大间距和大量的第一行缩进。
示例8-4将属性分层(罗列添加)到可变属性字符串中
1 | NSMutableParagraphStyle *paragraphStyle = |

图8-21段落样式属性包括缩进,段落间距,对齐等。
这些值中的大多数是用点(来表示),例如行列或段落之间的间距以及缩进。如果你很小心,你可以逐个地控制这些功能。样式对象被分配,不是被复制。一个秘密在于确保为每个段落分配不同的段落样式对象。 如果不这样做,就像我之前发现的一样,您可以创建一个属性结果,其段落样式都指向同一个对象:更新一个,就会更新它们所有。
段落样式属性
以下列表列举了段落样式属性。 将这些应用于属性字符串以指定iOS如何绘制文本内容:
- alignment - 段落对齐,作为
NSTextAlignment值。 一般来说,您可将段落左,右,中心对齐或依情况而定来对齐。 - firstLineHeadIndent - 每个段落的第一行的缩进。 提供非负值。 示例8-4使用第一行36点头缩进。
- headIndent - 段落前缘的缩进,即像英语一样从左到右排版的语言的左边缘,和像阿拉伯语和希伯来语一样从右到左的语言的右边缘。通常在使用块引号(block quotes)和其他缩进材料时使用此属性,此属性确保您可以将其从文本容器中移开。
- tailIndent - 与头部缩进的相反,这个段落相对于其文本绘图容器从段落的后端缩进。 与其他缩进一样,它使用非负浮点值。
- maximumLineHeight和minimumLineHeight - 行占据的最大/最小高度(以点为单位)。
- lineHeightMultiple - 根据Apple文档,“在被最小和最大行高约束之前,接收者的自然行高乘以这个因子(如果为正)。
- lineSpacing - 即被人所熟知的leading,是指段落内行之间的空格间距(以点为单位)。
- paragraphSpacing - 一个段落和下一个段落之间的间距,以点为单位。 在示例8-4中,将其设定为24点。
- paragraphSpacingBefore - 在绘图区域开头的第一个段落之前添加此额外的空格。
- lineBreakMode -
NSLineBreakMode的一个实例,指定要应用的换行,截断或裁剪的类型。 选项包括word wrapping(完整单词包装,单词不截断),character wrapping(字可能包裹在中间),裁剪,头截断(例如,“… lo世界”),尾截断(例如“Hello Wor …” “)和中间截断(例如”Hel … orld“)。 - hyphenationFactor - 连字符的阈值。 苹果写道:“当文本宽度(断开无连字符)与行片段的宽度的比率小于连字符因子时,尝试连字。 当段落的连字系数为0.0时,使用布局管理器的连字符因子。 当两者均为0.0时,连字符被禁用。
- baseWritingDirection - 当设置为自然方向时,段落默认为与当前语言设置(从左到右或从右到左)相关联的语言环境中设置的值。
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。