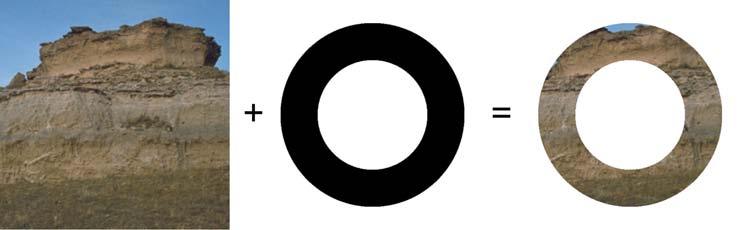
正如你在前几章中发现的,剪切使您能够将绘图限制在路径内的区域。 图7-1显示了一个简单的蒙版剪切示例。 在此示例中,只有路径内的部分将绘制到绘图上下文中。

图7-1剪切限制在路径范围内绘制。Public domain images courtesy of the National Park Service.
您可以通过Quartz或UIKit调用来实现此结果。 例如,您可以调用CGContextClip()来修改上下文以剪切到当前路径或将addClip方法发送到UIBezierPath实例。 我用addClip方法构建了图7-1。
示例7-1显示了构建此图的代码。 这些命令构建路径,应用剪切,然后将图像绘制到上下文中
示例7-1基本剪切
1 | // Create the clipping path |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。