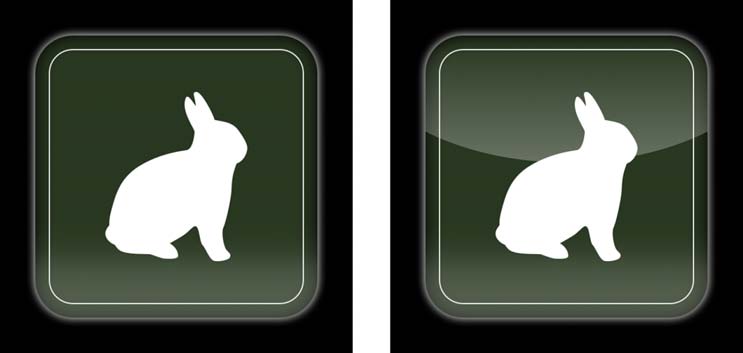
围绕椭圆路径的渐变光泽叠加提供了另一种引入光和深度的方式。 这些类似于您在清单6-11和6-12中阅读的按钮光泽。 图6-23显示了添加这种光泽的示例。

图6-23绘制椭圆光泽。
底层算法很简单,如清单6-14所示:您构建一个与源路径高度相同的椭圆。 将其宽度拉伸到任一侧。 然后将椭圆向上移动,通常移动到距离顶部边缘45%(的位置)。
在绘制之前,将上下文剪切到原始路径和椭圆的交点。 两个addClip命令处理此请求。 最后,从路径的顶部到椭圆的底部绘制一个从透明到白的渐变。
清单6-14绘制顶部闪耀
1 | void DrawIconTopLight(UIBezierPath *path, CGFloat p) |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。