许多iOS开发人员将继续使用渐变来为按钮添加伪光,即使是在iOS 7的勇敢的新的扁平白色时代。他们明白自定义按钮的使用不会废除深度和尊重的原则。
光泽创造了3D感觉,可以应用于多种视图,而不仅仅是按钮。 当使用从非系统提供的项目创建的接口时,它们发挥其最重要的作用。 如果您的应用程序主要基于Apple系统控件,请继续使用3D(视图)感觉 - 使用无边框按钮和白色边缘到边缘的设计。 如果不是,您在此处和以下部分中阅读的技术有助于生成丰富的替代方案。
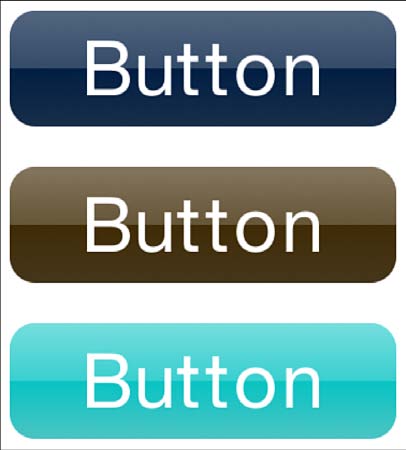
简单的光泽由在按钮的一半绘制的线性渐变组成,在颜色顺序上突然中断,并继续剩余部分的距离。 图6-20显示了应用于几种背景颜色的常用光泽方法。

图6-20线性的基于渐变的按钮光泽。
有大约十亿种方法来创建这种高亮渐变,所有这些都是一个相当类似的主题的变化。 清单6-11来自很久以前的Matt Gallagher(http://www.cocoawithlove.com)的启发。 你在我的代码清单中看到的混乱没有一个是他的错,但是由于他的灵感合理的输出的一切还是不错的。
清单6-11构建线性光泽渐变叠加
1 | + (instancetype) linearGloss:(UIColor *) color |
剪贴的光泽
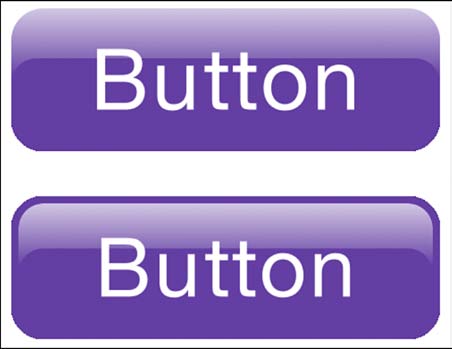
清单6-12提供了另一个常采用的(绘制)按钮光泽。 在这种方法中(见图6-21),您偏移路径轮廓,然后切除渐变叠加的一部分。 结果是从覆盖到按钮内容的非常尖锐的过渡。

图6-21直接在边缘(edges)(顶部)和插入(inset)(底部)应用的剪切按钮光泽。
绘图和剪切发生在透明层中。 这种方法确保只有预期的覆盖存留以将其光泽存储在原始绘图上下文上。 该功能在透明层完成之前清除剩余的部分。
清单6-12构建Clipped Button Overlay
1 | void DrawButtonGloss(UIBezierPath *path) |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。