Quartz提供了两种绘制渐变的方式:线性和径向。CGContextDrawLinearGradient()和CGContextDrawRadialGradient()函数在您指定的开始点和结束点之间绘制一个渐变。本节中的数字都使用相同的紫色到绿色渐变,以及共同的开始和结束点。不同的是用于绘制渐变到上下文的函数和参数。
绘制线性渐变
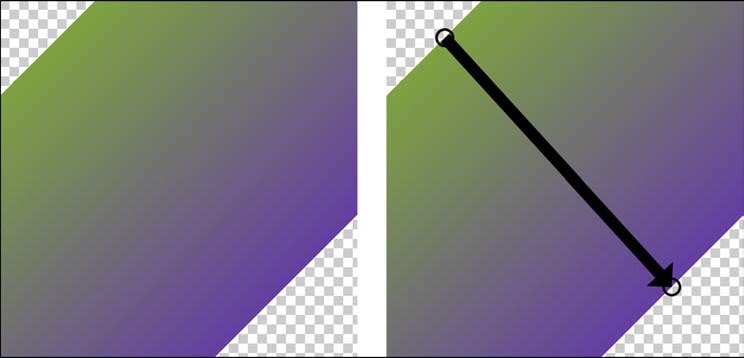
图6-3显示了由以下线性渐变绘制函数绘制的基本渐变:
1 | void CGContextDrawLinearGradient( |
绿色到紫色的渐变从左上到右下绘制。

图6-3基本线性渐变。
此绘图函数的最后一个参数是可选项。你可以使用它来指定渐变是否应超出其开始和结束点参数。您可以指定为0(无选项,图6-3)或kCGGradientDrawsBeforeStartLocation和kCGGradientDrawsAfterEndLocation选项这样的掩码。图6-4显示了正在使用的这些选项。

图6-4使用kCGGradientDrawsBeforeStartLocation(左边)和kCGGradientDrawsAfterEndLocation(中间)选项使您能够继续绘制超出起点和终点位置。右图显示了同时使用的两个选项,通过OR(或)将它们组合在一起的情况。
绘制径向渐变
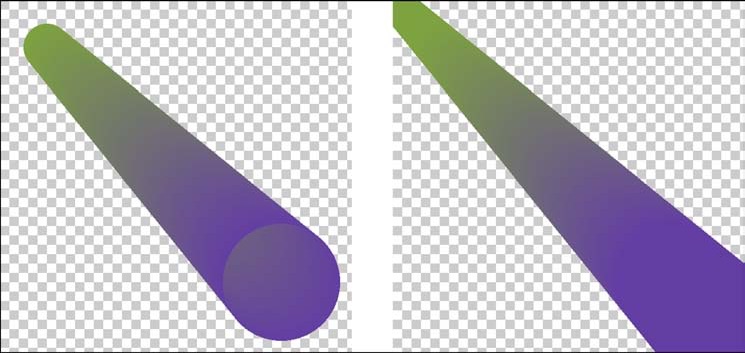
径向绘制函数比线性函数多添加两个参数。这些参数指定绘图开始和结束处的半径。图6-5显示了绿色到紫色的渐变,初始半径为20,最终半径为50.左边版本没有使用任何选项,因此绘图在开始和结束圆圈停止。右边版本继续绘制开始位置之前和结束位置之后的情况。基础圆圈由绘制矩形的边界裁剪:
1 | void CGContextDrawRadialGradient( |

图6-5左边的径向渐变绘制起始半径为20,结束半径为50.右边的渐变应用继续绘制超过起点和终点的标志。
清单6-2显示了我的用于线性和径向渐变绘制操作的Objective-C包装器。这些实现形成了清单6-1中定义的自定义Gradient类的一部分。他们建立了一个将嵌入在类实例中的Core Graphics渐变绘制到活动的UIKit绘图上下文中的简单方法。
列表6-2图形渐变
1 | // Draw a linear gradient between the two points |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。