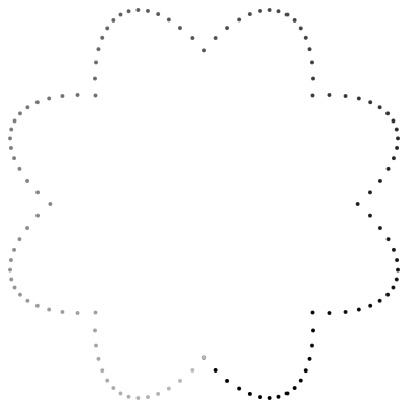
清单5-15使您能够跟踪路径,显示从开始(暗)到结束(明)的路径进度。虽然我开发这个例程专门用于调试,我发现它很方便在各种情况下使用。
例如,最大百分比参数有助于为自定义动画提供动力。如果消除颜色相位,该函数将作为进度模式,填充到指定的点。如果在迭代点之间绘制线而不是点,则还可以使用相位颜色构建整个路径的角度版本。使用颜色的白色程度(如图5-16)或色调(如图5-5)提供了一个自然的进程:从黑色到白色或围绕色轮演变。

图5-16可以查看路径从头到尾的进度。
代码清单5-15跟踪路径进度
void ShowPathProgression(
UIBezierPath *path, CGFloat maxPercent)
{
CGContextRef context = UIGraphicsGetCurrentContext();
if (context == NULL)
{
NSLog(@"Error: No context to draw to");
return;
}
// Bound the percent value
CGFloat maximumPercent =
fmaxf(fminf(maxPercent, 1.0f), 0.0f);
CGContextSaveGState(context);
// One sample every six points
CGFloat distance = path.pathLength;
int samples = distance / 6;
// Change in white level for each sample
float dLevel = 0.75 / (CGFloat) samples;
UIBezierPath *marker;
for (int i = 0; i <= samples * maximumPercent; i++)
{
// Calculate progress and color
CGFloat percent = (CGFloat) i / (CGFloat) samples;
CGPoint point = [path pointAtPercent:percent
withSlope:NULL];
UIColor *color =
[UIColor colorWithWhite:i * dLevel alpha:1];
// Draw marker
CGRect r = RectAroundCenter(point, CGSizeMake(2, 2));
marker = [UIBezierPath bezierPathWithOvalInRect:r];
[marker fill:color];
}
CGContextRestoreGState(context);
}
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。