与阴影不同,发光没有方向。它们是围绕着所有方向的路径,如图5-13所示,一个柔软的绿色外部发光突出了紫色兔子的边缘。

图5-13在路径外部应用绿色外部发光。
有了所有的阴影,有几种方法可以实现发光效果; 最简单的是使用Quartz影子,如清单5-13所示。您直接在路径上绘制阴影,偏移量为(0,0)。blur模糊参数同样在各个方向(边)为你传播阴影。
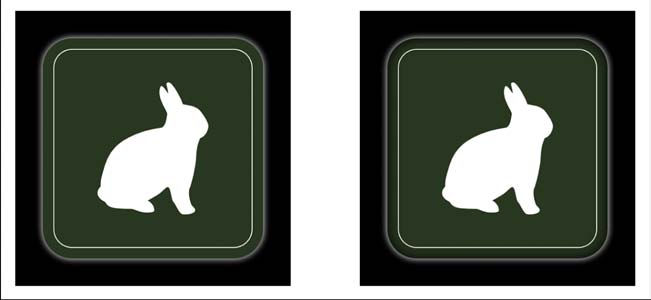
您可以使用路径裁剪来绘制路径外部或内部的阴影。当被夹在里面时,发光被称为内部。你在图5-14可以看到,简单的黑色内部发光创造了3D的感觉。

图5-14应用内部发光。
即使使用完全不透明颜色,清单5-13的结果通常覆盖率也相当轻。因此,您可能想要多次应用效果,如下所示:
1 | [path fill:purpleColor]; [path drawInnerGlow:BLACKCOLOR withRadius:20]; |
清单5-13绘制内部和外部发光
1 | - (void) drawOuterGlow: (UIColor *) fillColor |
组合发光
内部和外部发光对您的路径图产生影响,特别是在组合时,如图5-15所示。它们一起,通过提供尺寸深度形成许多成功的界面元件设计的基础。 正如你将在第6章中发现的,添加渐变叠加和底层纹理会进一步增强现实感。


图5-15原始(上)。添加外部发光(左下)。添加内部和外部发光(右下)。
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。