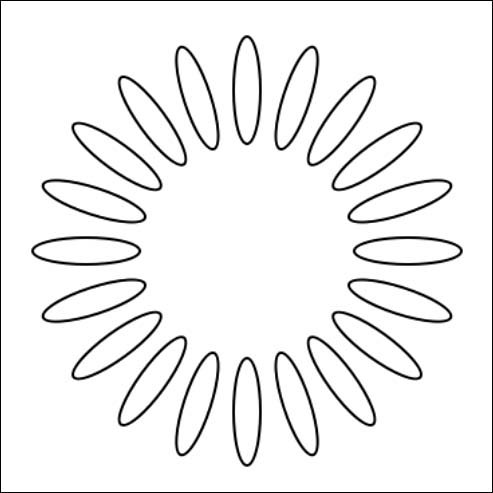
贝塞尔曲线路径可能包含一个或多个子路径,包括开放的组件,如弧线和线,或封闭的组件,如图5-5中的椭圆。此图中的每个椭圆形被创建为单个子路径并附加到复合的父视图路径。

图5-5此Bezier路径由多个椭圆子路径组成。
许多很有用的绘制操作基于分解复合路径。例如,如图5-6所示,您可能想要使用不同的色调为每个子路径着色。迭代子路径使您能够基于父路径中每个子路径的顺序来应用自定义绘图操作。
Note
您可以使用色调分量值来迭代色轮。图5-6使用
colorWithHue:saturation:brightness:alpha:创建了这些。它的色相(hue)参数从0.0(红色)到1.0(也是红色,但经过了使用所有其他可能的色调)之间变化。每个子路径表示沿着色轮的5%的渐进。

图5-6 (每个)单一的色调填充此形状中的每个子路径。
代码清单5-8的子路径方法分解路径。它遍历路径的元素,每当遇到移动操作时启动新的子路径。每个子路径都变为独立的UIBezierPath实例。该方法将这些存储到结果数组,并将该数组返回给调用者。
清单5-8 Building a Subpath Array
1 | // Return array of component subpaths |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。