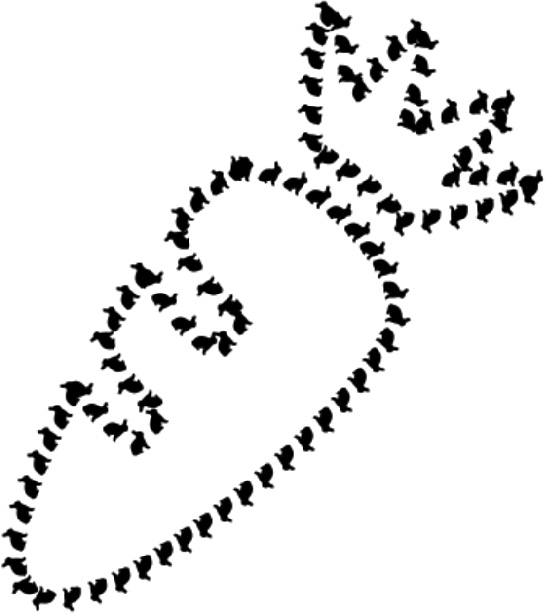
正如你现在看到的,UIBezierPath类支持三种贝塞尔段:直线,二次曲线和三次曲线。其中每个都能参与创建UIKit和Quartz绘图程序的复杂形状。检索组件直线和曲线使您能够计算其长度并沿其路径插值。有了这些知识,您可以在计算的点应用绘图函数,如图5-3所示。

图5-3这胡萝卜是沿着胡萝卜路径以等间隔放置的贝塞尔兔子图像绘制的。
不幸的是,CGPathElement结构体在这里帮不上忙。它提供了一个元素类型,可以是以下之一:移动到点,添加线到点,添加三次曲线到点,添加二次曲线到点,或关闭路径。那么如何计算一个点和下一个点之间的中间点呢?
使用线性项目,很容易。您计算从一个点到下一个点的向量,并将其缩放为进度的百分比。代码清单5-4显示了一个内插函数。
清单5-4在线段上插值
1 | // Interpolate between p1 and p2 |
但是给定一个曲线,你如何内插呢?幸运的是,您可以应用UIBezierPath类使用的相同的曲线数学。清单5-5提供了三次(两个控制点)和二次(一个控制点)插值的函数,来计算这些值。您提供进度的百分比(从0到1),起始值,结束值和一个或两个控制值。函数则返回插值点。
清单5-5内插贝塞尔曲线
1 | // Calculate Cubic curve |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。