模式图像是UIKit中的小精华。您在代码中制作模式或从文件加载图片,并将其作为“颜色”分配给任何视图,如下面的代码段所示:
1 | self.view.backgroundColor = [UIColor colorWithPatternImage:[self buildPattern]]; |
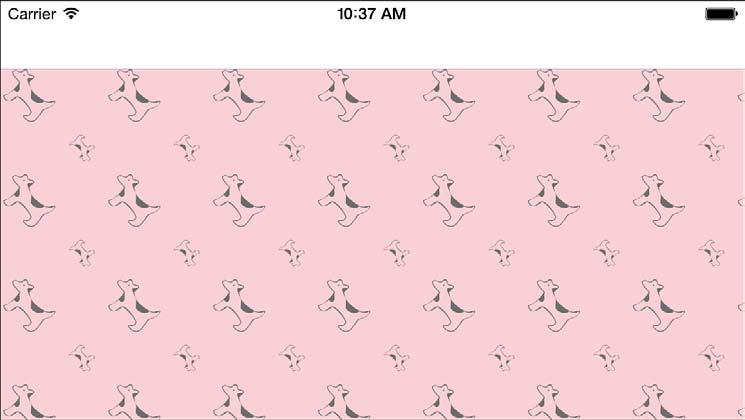
图3-12显示了一个由清单3-13创建的简单模式。此清单使用常见的技术:旋转和镜像形状以及交替变换主要和次要尺寸。
如果你想在外部创建模式并将它们导入到应用程序,请查看精彩的设计工具Patterno(Mac App Store中的19.99美元),它使您能够构建自然平铺的重复纹理。
可缩放矢量图形(SVG)模式是广泛可用的。SVG使用XML标准为Web定义基于向量的图形,为模式设计提供了另一个途径。像http://philbit.com/svgpatterns这样的网站提供了简单但视觉上愉悦的可能性。 PaintCode(Mac App Store中的$ 99.99)将SVG片段转换为标准UIKit图形,提供从SVG源到UIKit实现的简单途径。只需将SVG指令粘贴到TextEdit中,重命名为.svg,然后将结果导入PaintCode。PaintCode将SVG转换为Objective-C,您就可以将其添加到Xcode项目中。
Note
不熟悉Clarus the DogCow? 谷歌搜索Apple Technote 31或访问http://en.wikipedia.org/wiki/Dogcow。

图3-12 您可以创建从模式图像构建的UIColor实例。
代码清单3-13构建Clarus the DogCow
1 | - (UIImage *) buildPattern |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。