通过生成缩略图,您可以将大图像实例转换为小图像实例。缩略图可被嵌入表单元格,联系人摘要以及其他图像提供重要支持作用的情况中。第2章介绍了计算目的地宽高的函数。缩略图为这些提供了一个实用的,面向图像的用例,以及一个用于简单图像绘制的好的解决问题方式。
您可以通过创建所需大小的图像上下文(例如100乘100)来构建缩略图。使用drawInRect:将源绘制到上下文中,最后检索您的新缩略图。
1 | UIImage *image = [UIImage imageNamed:@"myImage"]; |
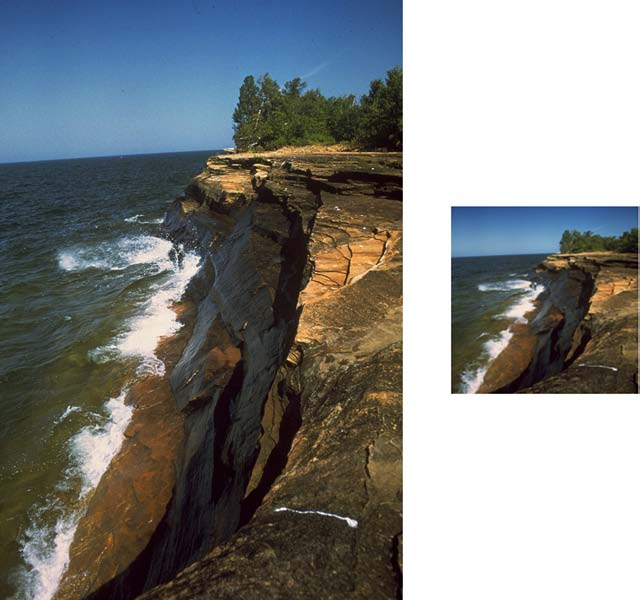
生成合适的图像缩略图的关键是宽高比。无论是否是fit或fill,您都希望保留图像的内部特征,而不失真。图3-1显示了悬崖的照片。图像的高度比宽度大,它是1,933像素宽,2,833像素高。右侧显示的缩略图与宽高比没有任何关联。因为源图像高度比宽度大,所以结果是垂直方向的挤压。
事实上这不是一个糟糕的结果,如果你没有左边的参照图,你可能根本不会注意到任何问题,但这并不是一个准确的结果。使用这样的图像有助于显示出缩略图不正确绘制的风险。错误可能对测试数据没什么影响,但它们肯定会在应用于更多的对宽高比敏感的数据时对用户造成影响,如人脸。

图3-1右侧的缩略图被垂直压缩,提供了原始图像的不准确的表示。绘制缩略图时注意图像宽高比,以避免挤压。 Public domain images courtesy of the National Park Service.
图3-2中的图像展示了正确的缩略图应该是什么样子。它们不是直接绘制到目标中,而是先计算填充(左)或拟合(右)目标区域的矩形。清单3-2显示了方法的差异,创建一个拟合或填充矩形来绘制而不是直接使用目标rect。

图3-2填充(左)和拟合(右)创建保留原始宽高比(不失真不变形)的缩略图表示。Public domain images courtesy of the National Park Service.
清单3-2构建缩略图
1 | UIImage *BuildThumbnail(UIImage *sourceImage,CGSize targetSize, BOOL useFitting) |
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。