每个上下文都会存储线宽作为其图形状态的一部分。你可以通过调用CGContextSetLineWidth()并传递一个尺寸作为其参数来调整该线宽,后续绘制操作将沿袭该状态的更改。然而,该宽度不适用于UIKit的主绘图工具:UIBezierPath的实例。每个UIKit路径允许您通过设置其lineWidth参数来调整其画笔宽度。无论这个值是多少,都会胜过任何上下文设置。
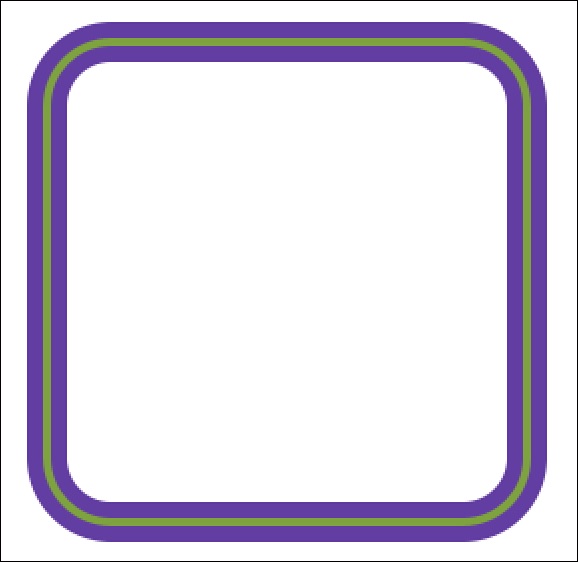
看看清单 1-14。它创建一个路径并将其线宽设置为4。然后它指示上下文使用一个20点宽的线。图1-16显示了这些绘图请求的结果。如图像所示,通过Quartz绘制的路径表示20点宽度。通过UIKit绘图将使用path参数覆盖上下文状态。
清单 1-14 线宽冲突
1 | UIGraphicsBeginImageContext(bounds.size); |

图 1-16 一些Quartz上下文语义是与UIKit正交(orthogonally)实现的。较小的内部画笔宽度不沿袭使用上下文的默认线宽。
UIKit的方法将线宽语义绑定到UIBezierPath对象,而不是绑定到一个整体的上下文,这不是一件坏事。将该线宽与特定对象相关联要比压入线宽状态到上下文中来绘制形状更有意义。然而,这不是一个确定的事情。这种方法不是普遍的 - 至少现在还不是。你可以通过虚线看到这一点。
虚线
虚线图案不会显示出像分别设置UIKit/Quartz线宽那样所看到的差别。对上下文状态所做的更改将影响UIKit路径,无论使用的是UIKit或是Quartz入口点。要在UIKit中设置虚线路径,请使用setLineDash:count:phase:方法。
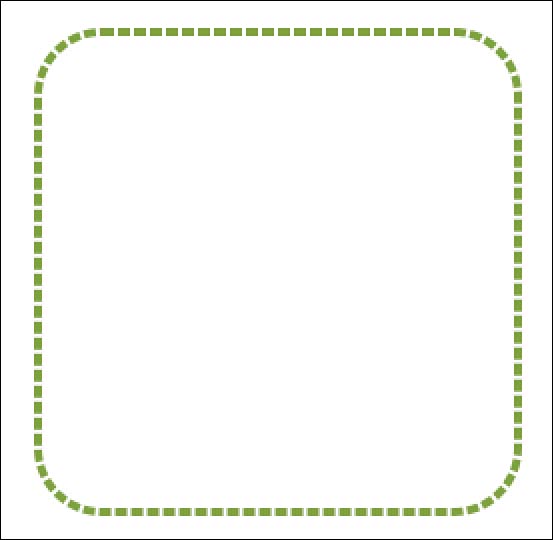
此代码段创建如图 1-17 所示的输出:
1 | [greenColor set]; |
此代码段使用三个参数。第一个设置虚线类型(6 points on, 2 points off)(虚线的实体部分长度6个点,每两段实体线之间间隔2个点),第二个代表了第一个参数的个数(2个项目),第三个指定相位偏移量 - 即虚线模式开始的距离,0表示默认为正常布局模式。你将在第4章中更多地了解虚线的内容。
通过调用等效的Quartz函数CGContextSetLineDash(),也可以对整个上下文应用相同的效果。 下面的代码段也生成如图 1-17 所示的输出。只是实现的方式不同:
1 | [greenColor set]; |

图 1-17 可以在上下文状态中设置虚线,也可以将虚线应用于路径实例。
本文翻译自《iOS Drawing Practical UIKit Solutions》作者:Erica Sadun,翻译:Cheng Dong。如果觉得本书不错请购买支持正版:亚马逊购买传送门,本书所有源代码可在GitHub上下载。译者虽然力求做到信,达,雅,但是由于时间仓促加之译者水平十分有限,文中难免会出现不正确,不准确,词不达意,难于理解的地方,还望各位批评指正,共同进步,谢谢。转载请注明出处。